참여
2023년 한이음 ICT멘토링에 참여하였다.
같은 학과 친구들과 팀을 이루어 체계적으로 장기간 프로젝트를 진행할 수 있을 것 같았다. 그리고 멘토님의 피드백을 통해 현직에서 사용하는 일정관리나 업무처리 방법 등을 배울 수 있는 매우 좋은 기회일 것이라고 생각하여 참여하게 되었다.
아마존 현직자 멘토님과 나를 포함한 5명의 멘티가 함께 여행 플랫폼을 주제로 프로젝트를 진행하였다. 3월부터 11월까지 약 9개월간 진행하였으며 기획부터 구현, 시연까지 하였다.
프로젝트
1. 프로젝트 개요
여행을 가려고 하면 계획을 짤 생각에 머리부터 아파온다.
정보가 너무 과다하고 취향에 맞는 정보를 찾기 어렵기 때문이다. 설령 계획을 힘들게 짜서 가더라도 실시간으로 해당 지역의 정보를 알기가 힘들어서 허탕을 치는 경우도 허다하다.
요즘은 취향에 맞는 여행지를 찾기는 비교적 수월하지만 실시간 지역의 정보는 알기가 힘들다.
그래서 우리는 커뮤니티 + 지도를 기반으로한 여행 플랫폼을 만들어서 실시간 정보를 알기 쉽도록 만드려고 했다.
2. 프로젝트 주제
큰 주제는 여행관련된 플랫폼으로 정하였는데 세부적인 주제들이 필요했다.
여행하면 떠오르는 것들을 생각해보니 사진이 가장 먼저 떠올라서 사진 기반의 사이트나 어플을 조사해 보니 대표적으로 인스타그램, 페이스북이 떠올랐다. 인스타그램은 텍스트보다 사진이나 영상을 기반으로 일상을 공유하는 어플이지만 우리는 여행의 순간을 사진 기반으로 공유한다는 점은 비슷하지만 여행 플랫폼인 만큼 추가적인 기능들이 필요했다.
동행인 모집, 채팅, 여행정보 등의 기능들을 추가하였다.
정리하자면 아래의 5가지의 주제로 나누었다.
- 지역축제 (지방의 여행정보)
- 커뮤니티
- 동행인 모집
- 메인 (카카오 지도 API를 사용한 지도 기반의 페이지)
- 채팅
3. 프로젝트 진행과정
3월 ~ 5월 : 계획
- 프로젝트 목적과 기능 설정
- 필요한 기술스택 선정
- 일정 계획 작성
5월 ~ 6월 : 분석 및 설계
- 요구사항 수집 및 분석
- 기존 플랫폼 조사 및 차이점 분석
- 시스템 아키텍처 및 설계 문서 작성
- 기능 요구사항과 기술 요구사항 작성
6월 ~ 8월 : 개발
- 시스템 아키텍처 구현
- 사용자 인터페이스 개발
- 데이터베이스 및 서버 개발
- 시스템 통합 및 테스트
9~10월 : 테스트
- 시스템 기능, 성능, 안정성 검증
- 오류 수정
10월~11월 : 종료
- 최종 프로젝트 평가
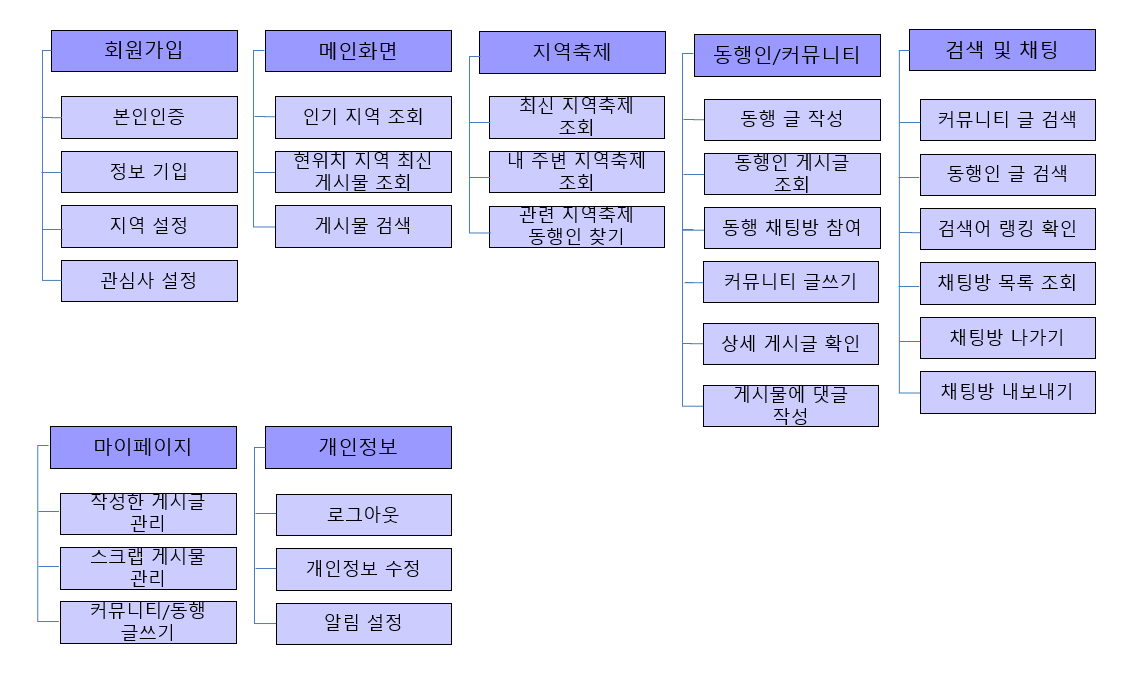
4. 메뉴 구성도

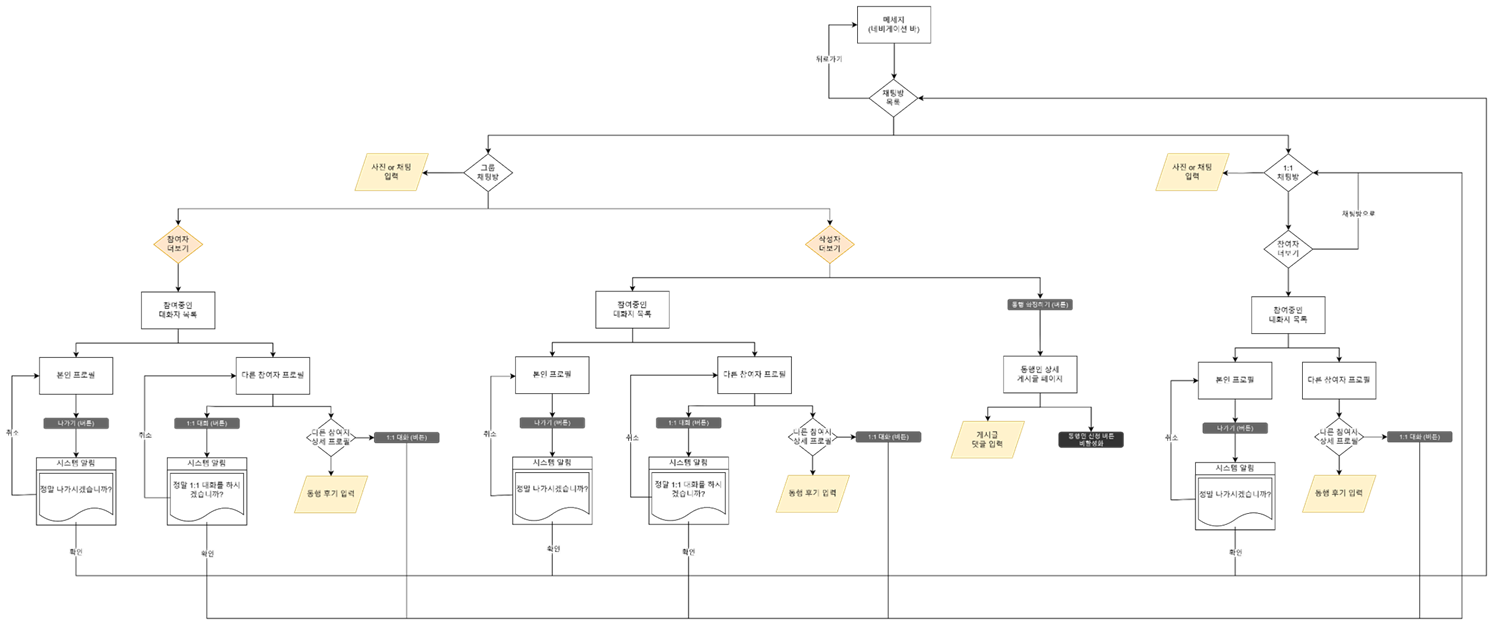
5. 기능 흐름도






6. EERD

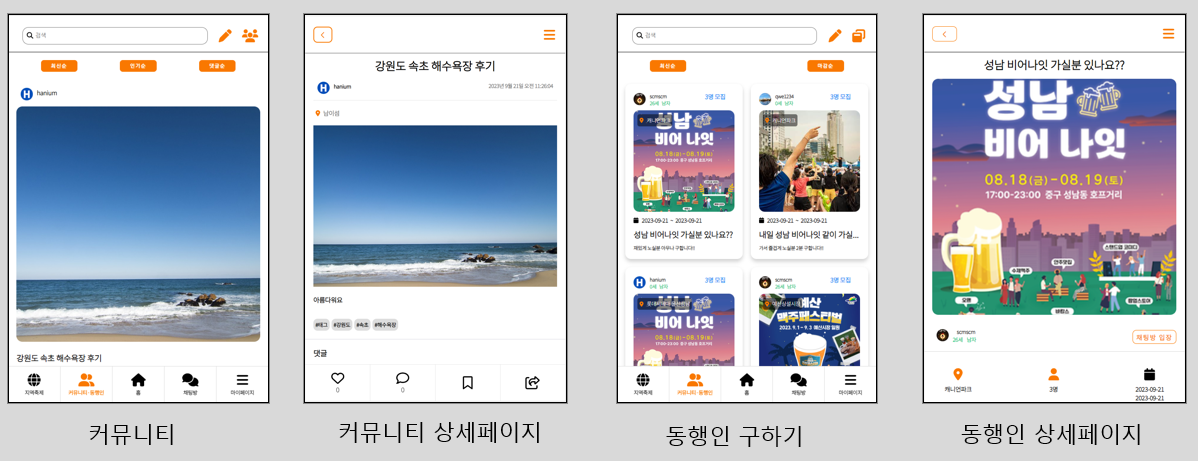
7. 구현 결과물 일부




8. 시연 영상
https://youtu.be/6xO9NDeHHuo?si=X7PnGsLK9b0UCSCz
9. 핵심 기능
회원가입 및 로그인
- 비밀번호를 bcrypt 함수를 이용해서 해시처리하여 DB에 보관한다.
- 로그인 이후 jwt 토큰을 활용해서 각 서비스의 권한을 확인한다.
실시간 지도
- Kakao Map API를 사용한다.
- Geolocation API를 활용해 내 위치를 찾을 수 있다.
커뮤니티
- 정렬(최신순, 인기순, 댓글순)
- JWT를 이용해 사용자 검증이 되어야 게시글 및 댓글 수정 삭제가 가능하다.
지역축제
- Tour API를 활용하여 각 지역의 진행 중이거나 진행 예정인 축제 및 행사를 보여준다.
실시간 채팅
- socket 통신을 사용하여 실시간으로 채팅을 할 수 있다.
- 방장의 경우 유저 강퇴 가능하다.
- 이미지, 파일, 동영상 등 다양한 형태의 채팅도 가능하며 해당 파일은 직접 내려받기도 가능하다. (AWS S3)
검색
- 조건에 맞는 게시글을 검색을 통해 찾을 수 있다.
- 설정한 시간을 기준으로 가장 많이 검색된 결과를 10개까지 출력한다.
10. 주요 적용 기술
- React와 Node.js & Express.js를 활용한 웹 서버 구축
- AWS RDS를 활용하여 데이터베이스 구축 및 활용
- AWS EC2를 활용하여 서버 및 클라이언트 코드 분리
- 게시물 및 원하는 태그 검색을 위한 다양한 필터 적용
- 실시간 채팅을 위한 Socket.io 라이브러리 활용
- 실시간 지도 및 위치 검색을 위한 카카오 API 활용
- 보안을 위한 JWT 토큰 해시 처리 및, 비밀번호 해시 처리
- 단계별 정보 기억을 활용한 회원가입을 위해 세션기능 적용
- Kakao API, Tour API, Geolocation API 등 다양한 API를 활용
11. 프로젝트 개발 환경
| 구분 | 상세내용 | |
| SW 개발환경 | OS | Window, Mac OS |
| IDE | Visual Studio Code | |
| 개발도구 | GitLab | |
| 개발언어 | JavaScript | |
| 기타사항 | Node.js, Express.js, React, AWS EC2, AWS RDS | |
| 프로젝트 관리환경 | 형상관리 | GitLab |
| 의사소통관리 | Notion, Slack | |
12. 직면한 문제들 및 해결방안 일부

프로젝트를 진행하다 보니 여러 가지 문제들을 직면하였고 그때마다 찾아보고 정리하였다. 그래서 나중에 같은 문제가 발생했을 때 굉장히 유용했다.
느낀점
1. 시간 관리 및 작업 분배
장기간 진행되는 프로젝트인 만큼 시간 관리와 작업의 분배가 굉장히 중요하다.
이 부분은 팀장의 역할이 중요하다고 생각이 된다. 우리 팀의 경우 처음에 업무 분담과 각자의 진행 상황을 파악하는데 어려움을 겪어서 Notion과 Gitlab, Discord를 적극 활용하여 매일 서로의 업무 상황 및 개발 진척도를 공유하였다.

멘토님의 조언을 듣고 프로젝트 스프린트를 만들었다. 해당 기능을 완성해야 하는 기간을 정해두고 관리하여 명확하게 작업을 파악하였다.
기간이 정해져 있어서 약간의 압박도 되고 맡은 부분에 대해 책임감을 부과하기 때문에 굉장히 좋았다. 해당 기간 내에 완성하기 위해 밤늦게까지 작업했던 기억도 난다...
2. 프로젝트 개발
프로젝트의 개발에 있어서 순서도 중요하다.
처음에는 프론트엔드와 백엔드가 함께 만들어가려고 했지만 효율적이지 못함을 느끼고 멘토님께 조언을 구하여 UI를 만들면서 API 명세를 작성하여 프론트엔드와 백엔드가 독립적으로 작업을 수행할 수 있도록 하였다.

3. 커뮤니케이션
각자 맡은 작업이 다르기 때문에 서로 소통이 잘 되어야 한다.
특히 프론트엔드와 백엔드 간의 작업 순서 때문에 서로의 상황을 이해하고 있어야 수월하게 프로젝트가 진행됨을 느꼈다.
프로젝트를 마치며
2023 한이음 공모전을 통해 큰 규모의 프로젝트를 처음 진행해 보았다.
처음 사용해 보는 React와 Node.js 그리고 Gitlab까지 하나하나 공부하였다. 그러다 보니 굉장히 많은 시간이 필요하여 방학 때 매일 8시간 이상 모여서 공부하고 코딩하였다.
한 단계 한 단계 진행할 때마다 새로운 벽에 부딪혔지만 팀원들과 함께 찾아보고 멘토님께 물어보면서 나아갔다.
특히 게시글 작성, 수정, 삭제 부분과 채팅을 만들 때 엄청 애를 먹었던 기억이 아직 새록새록하다.
여러 팀원들과 함께하며 협업하는 방법, 전반적인 프로젝트 진행과정, AWS RDS와 EC2 사용 등 다양한 경험을 해보아서 매우 뜻깊은 시간이었다. 팀원들도 프로젝트에 책임감을 갖고 임해 주어서 큰 문제없이 프로젝트를 진행하여 매우 고맙다.